خانه » وبلاگ راسان » ریسپانسیو چیست؟ چرا برای طراحی سایت مهم است
در ابتدا این مقاله با مفهوم ریسپانسیو آشنا خواهیم شد. ریسپانسیو یا (responsive web design) روشی است که باعث میشود محتوای صفحات وبسایت با سایز صفحه نمایش دستگاههای مختلف سازگار شود. به عبارت دیگر، یک سایت ریسپانسیو به گونهای طراحی شده، که در هر دستگاهی که از آن بازدید شود، به بهترین شکل نمایش داده شود.
در گذشته، طراحی سایت به گونهای انجام میشد که برای دستگاههای خاصی مانند کامپیوترهای رومیزی یا گوشیهای هوشمند طراحی میشدند. این امر باعث میشد که کاربران هنگام بازدید از سایت با دستگاههای مختلف، تجربه متفاوتی داشته باشند. به عنوان مثال، ممکن بود کاربرانی که از گوشیهای هوشمند استفاده میکردند، نتوانند محتوای سایت را به طور کامل مشاهده کنند یا مجبور شوند برای مشاهده آن از اسکرول افقی استفاده کنند.
با افزایش استفاده از دیوایزهای مختلف برای دسترسی به نت و وب سایت ها، طراحی وب سایت ریسپانسیو اهمیت بیشتری پیدا کرده است. امروزه، اکثر کاربران اینترنت از گوشیهای هوشمند برای دسترسی به وب سایت ها استفاده میکنند. بنابراین، برای اینکه یک سایت موفق باشد، باید بتواند تجربه خوبی را برای کاربرانی که از دستگاههای مختلف استفاده میکنند، فراهم کند.
طراحی سایت ریسپانسیو شده مزایای زیادی دارد. در فهرست زیر با مهمترین آنها آشنا خواهیم شد.
امروزه اکثر طراحان سایت از مهم بودن طراحی سایت ریسپانسیو آگاه بوده و آن را به صورت کاملا واکنشگرا طراحی می کنند. به طور کلی یکی از وظایف و مسئولیتی که یک طراح سایت دارد این است که سایت های طراحی شده رل طوری تنظیم کند که در انواع دستگاه ها مانند تبلت، گوشی های هوشمند و کامپیوتر ها به صورت کامل و درست نمایش دهد.
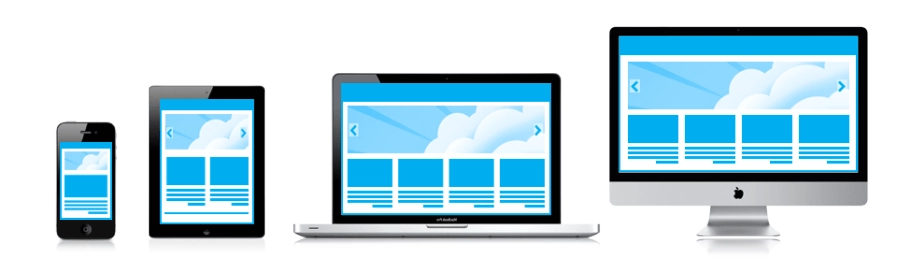
در تصویر زیر نمونه ای از یک قالب سایت را مشاهده می کنید که به صورت ریسپانسیو طراحی شده است. و همچنین در دستگاه و ویوایز های مختلف بدون هیچ مشکلی قابل نمایش می باشد.

برای طراحی سایت واکنشگرا ، میتوانید از روشهای مختلفی استفاده کنید. یکی از روشهای متداول، استفاده از کلاسهای ریسپانسیو در CSS است. این کلاسها به شما امکان میدهند تا اندازه و موقعیت عناصر صفحه را با توجه به اندازه صفحه نمایش دستگاه، تغییر دهید.
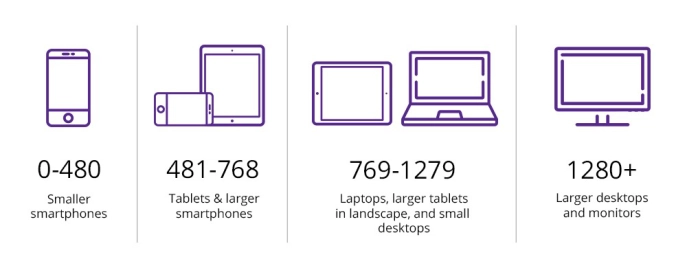
روش دیگر، استفاده از فریمورکهای CSS برای ریسپانسیو کردن سایت است. این فریمورکها مجموعهای از ابزارها و کتابخانهها هستند که میتوانند به شما کمک کنند تا سایت خود را به سرعت و به راحتی به صورت ریسپانسیو طراحی کنید. یکی از محبوب ترین فریم ورک های CSS بوت سترپ BOOTSTRAP است. در تصویر زیر انواع breakpoints برای دیوایزهای مختلف قرار داده شده است. به راحتی بوسیله Media Queries در CSS می توانید از آنها استفاده کنید.
media@

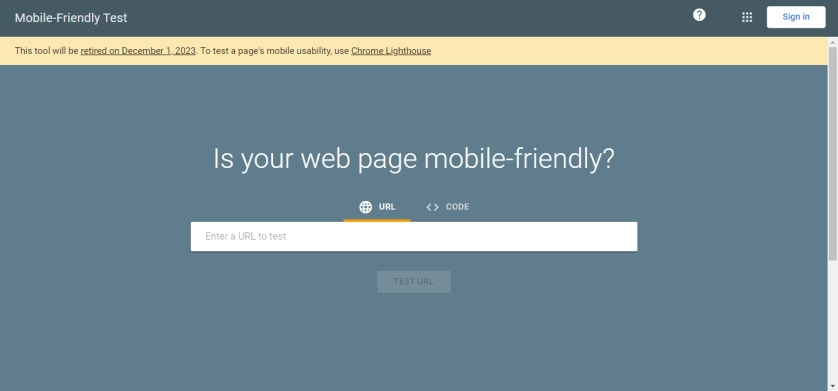
برای اینکه بفهمیم وب سایتی که طراحی شده ریسپانسیو هست یا نیست ابزار های مختلفی وجود دارد. یکی بهترین ابزارها که توسط خود گوگل مدیریت می شود mobile-friendly است. شما می توانید از این ابزار آنلاین برای تست ریسپانسیو بودن سایت خود استفاده کنید. با قرار دادن لینک وب سایت یا همان URL در داخل فیلد مورد نظر و سپس فشار دادن دکمه TEST URL می توانید مشاهده کنید که آیا سایت موبایل فرندلی یا واکنشگرا هست یا خیر.

طراحی سایت responsive یک ضرورت برای هر کسب و کاری است که میخواهید با آن در دنیای امروز موفق باشید. با طراحی یک وب سایت ریسپانسیو شده، میتوانید تجربه کاربری بهتری را برای کاربران خود فراهم کنید و دسترسی به سایت خود را برای کاربران بیشتری افزایش دهید.
